Cypress 03 第一個測試 demo
接著上一單元我們把專案成功啟動後,來做一個小小 demo 吧! 情境:從 GitHub 首頁正確導轉到登入頁面
啟動 Cypress 頁面
npm run cypress:open- 選擇 E2E Testing
- 瀏覽器選擇 Chrome 後點擊 Start
- 點擊 New Spec
- 我們直接選擇 Scaffold example specs 後,我們就能快速建立範例測試
- 此時 Cypress 會在我們的專案中建立
cypress/資料夾與相關檔案 - 接下來在
e2e目錄下建立一個login.cy.js來開始我們的小範例吧!
資料夾結構
cypress/e2e/# 放置端到端測試檔案的資料夾fixtures/# 放置測試用靜態資料的資料夾,通常是 JSON 格式support/# 定義自訂命令和測試全局配置的資料夾
node_modules/# 存放使用 npm 安裝的依賴cypress.config.js# Cypress 測試配置檔案package-lock.json# 鎖定項目依賴的具體版本package.json# 項目依賴與腳本的核心配置檔案
範例程式碼
javascript
// cypress.e2e.login.cy.js
describe("github", () => {
// 定義一個測試組,名稱是 "github",這個名稱可以任意取,這裡是用來識別該測試組的標題。
it("login", () => {
// 定義一個測試用例,名稱是 "login",這個測試用例模擬 GitHub 的登錄流程。
cy.viewport(1920, 1024);
// 將瀏覽器視窗尺寸設置為 1920x1024(桌面寬螢幕分辨率),確保響應式設計會顯示桌面版本的頁面,而不是手機或平板的佈局。
cy.visit("https://github.com/");
// 訪問 GitHub 首頁。`cy.visit()` 方法用來導航到指定的 URL。
cy.get(".HeaderMenu-link--sign-in").click();
// 找到具有類名 `.HeaderMenu-link--sign-in` 的元素,這應該是 GitHub 首頁右上角的 "Sign in" 按鈕,並模擬點擊該按鈕。
// Cypress 的 `cy.get()` 用來選取 DOM 元素,這裡使用了 CSS 類選擇器。
cy.url().should("include", "/login");
// 驗證當按下 "Sign in" 按鈕後,頁面會跳轉到 GitHub 的登錄頁面。`cy.url().should()` 用來檢查當前 URL 是否包含 `/login`。
cy.title().should("include", "Sign in to GitHub · GitHub");
// 驗證登錄頁面的標題是否包含 "Sign in to GitHub · GitHub"。`cy.title().should()` 是 Cypress 的一種方式來檢查頁面的標題內容。
});
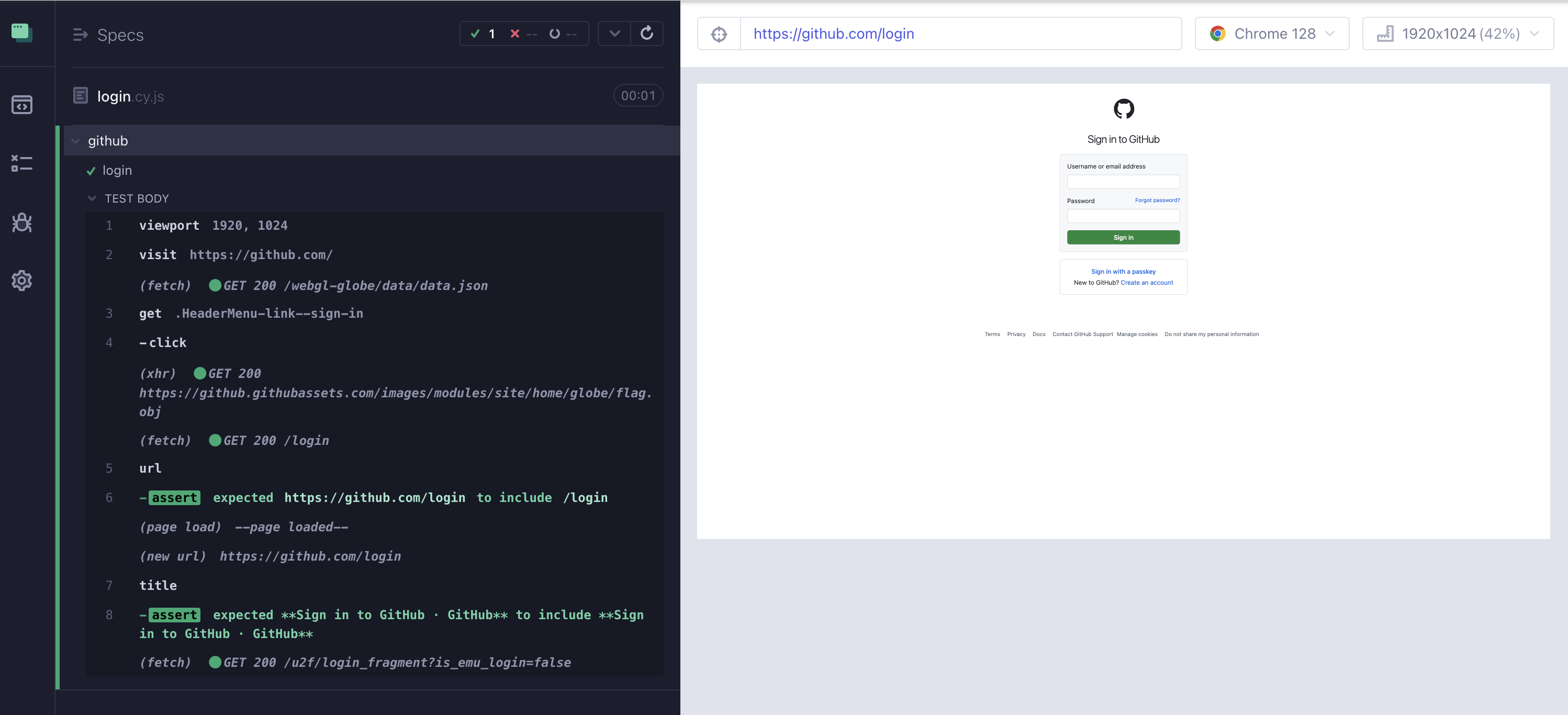
});結果