Canvas 02 常見的繪製樣式方法
Canvas 提供了一個靈活的繪圖環境,讓我們可以在網頁上繪製各種圖形和動畫。本章將介紹 Canvas 中常用的繪製方法。
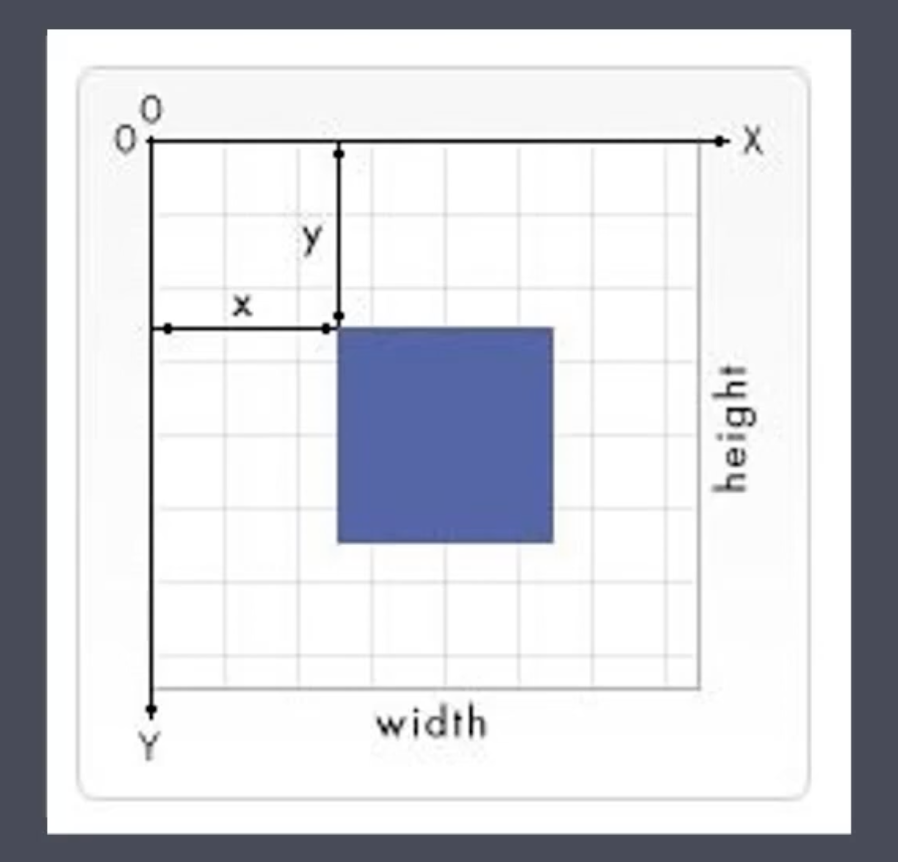
畫布與座標系統
- 畫布:
<canvas>元素本身就是一個繪圖區域,預設為一個像素網格,每個單位對應於畫布中的一個像素。 - 座標系:畫布的原點(
(0, 0))位於左上角,所有繪製的元素都是基於這個原點進行定位。

stroke 和 fill 方法
Canvas 提供了兩種基本的繪製方法:
stroke:繪製圖形的輪廓,類似於在圖形的邊緣描線。(預設顏色為黑色)fill:填充圖形的內部區域,類似於給圖形上色。(預設顏色為黑色)
| 名稱 | 方法 | 功能 |
|---|---|---|
描邊 (stroke) | ctx.stroke() | 使用線條繪製圖形的輪廓,不會自動閉合路徑。 |
填充 (fill) | ctx.fill() | 填充當前圖形,會自動閉合路徑並填滿顏色。 |
繪圖樣式設定
在 Canvas 中,我們可以自定義繪圖的樣式,包括線條寬度和顏色等屬性。
| 屬性 | 屬性值 | 作用 |
|---|---|---|
ctx.lineWidth | 數值 | 設定描邊的線條寬度。 |
ctx.strokeStyle | 顏色值 | 設定描邊的顏色。 |
ctx.fillStyle | 顏色值 | 設定填充的顏色。 |
結論
通過 stroke 和 fill 這兩個基本方法,以及自定義的繪圖樣式,我們可以在 Canvas 中實現豐富的繪圖效果。掌握這些基礎後,可以進一步探索更高階的繪圖技術,例如漸變、陰影和動畫等,從而創建更加生動的圖形和互動效果。